Getting intellisense in Visual Studio Code for AngularJs in TypeScript is not as straightforward as one would expect. Follow these steps below to get it working

Open Visual Studio Code
Press CTRL+` and run these commands:
tsc –init npm install typings –global typings install dt~jquery --global --save

typings install dt~angular

Now, if you run tsc compiler, your will get errors like so:

in order to fix it:
- create a global.d.ts file inside typings folder. It will be a new entry point for your TypeScript
- add import * as angular from "angular" as a first line
- add /// <reference path="index.d.ts" /> following that:

Modify tsconfig.json include "files" property to reference the new global.d.ts file: :
{
"compilerOptions": {
"target": "es5",
"sourceMap": true
},
"files": [
"typings/global.d.ts"
]
}

Let TypeScript compiler know which folder contains your .ts code by adding “include” property to the tsconfig.json file:
"include": ["src/*"]where src/ is your source code folder
 Run TypeScript compiler and start watching the files:
Run TypeScript compiler and start watching the files:
tsc --watch

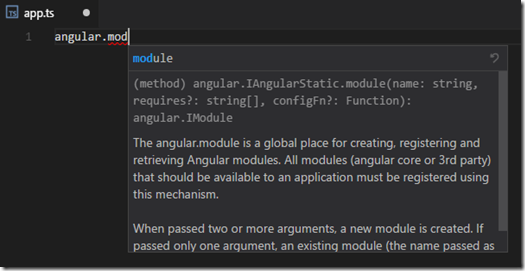
Now you get angular and jQuery intellisense in TypeScript:

Well. it’s not really SharePoint specific, but it’s nice to know SharePoint developers can use the same steps.
If you are searching for a quick start with SharePoint and modern tools have a look at these articles by Andrew Koltyakov.
No comments:
Post a Comment